#1 Aymon BăăSam Mar 02, 2013 6:51 pm
Aymon BăăSam Mar 02, 2013 6:51 pm

Aymon Băă
Admin
Salut,multi vor sa isi personalizeze moderatorii din footer
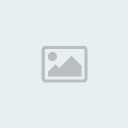
previzualizare
![[Tutorial] Moderatori in chenar pentru phpBB3 Prev211](https://i.servimg.com/u/f32/14/12/03/12/prev211.png)
urmati urmatorii pasi:
pasul 1: eliminarea parantezelor
pasul 2: personalizarea moderatorilor,adaugare chenar
Aceste coduri le adaugati in Pa/Afisare/Culori/Foaia de stil CSS
previzualizare
![[Tutorial] Moderatori in chenar pentru phpBB3 Prev211](https://i.servimg.com/u/f32/14/12/03/12/prev211.png)
urmati urmatorii pasi:
pasul 1: eliminarea parantezelor
- Cod:
#page-body #main-content em{
visibility: hidden;
font-size: 4px !important;
}
#page-body #main-content em b{
visibility: visible !important;
font-size: 12px !important;
}
#page-body #main-content em b{
position: relative !important;
right: 5px;
pasul 2: personalizarea moderatorilor,adaugare chenar
- Cod:
#i_whosonline + p br + br + em a {
background-image: linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -o-linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -moz-linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -webkit-linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -ms-linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.3, rgb(235,235,235)),
color-stop(0.83, rgb(255,255,255))
);
padding: 5px;
border: 1px solid #c9c9c9;
border-radius: 5px;border: 1px solid white;box-shadow: 0px 0px 2px black;
}
- Cod:
#i_whosonline + p br + br + em a:hover {
background-image: linear-gradient(bottom, rgb(255,255,255) 14%, rgb(227,227,227) 79%);
background-image: -o-linear-gradient(bottom, rgb(255,255,255) 14%, rgb(227,227,227) 79%);
background-image: -moz-linear-gradient(bottom, rgb(255,255,255) 14%, rgb(227,227,227) 79%);
background-image: -webkit-linear-gradient(bottom, rgb(255,255,255) 14%, rgb(227,227,227) 79%);
background-image: -ms-linear-gradient(bottom, rgb(255,255,255) 14%, rgb(227,227,227) 79%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.14, rgb(255,255,255)),
color-stop(0.79, rgb(227,227,227))
);
padding: 5px;
border: 1px solid green;
border-radius: 5px;border: 1px solid white;box-shadow: 0px 0px 3px #0768C2;
}
Aceste coduri le adaugati in Pa/Afisare/Culori/Foaia de stil CSS
 ȘHOP SA:MP
ȘHOP SA:MP Instrucțiuni SA:MP
Instrucțiuni SA:MP Administrare
Administrare Like us?
Like us? YouTube
YouTube Steam Group
Steam Group TeamSpeak3
TeamSpeak3
![[Tutorial] Moderatori in chenar pentru phpBB3 MhgT03z](https://i.imgur.com/mhgT03z.png) Sign In
Sign In![[Tutorial] Moderatori in chenar pentru phpBB3 MswKBAh](https://i.imgur.com/MswKBAh.png) Create Account
Create Account

![[Tutorial] Moderatori in chenar pentru phpBB3 Top](http://corect-gaming.ro/forum/public/style_images/CG_Deflection_v3_4_6/top.png )